弊社のエンジニアが実際の現場で考えていることや、対応した取り組みを紹介します
ケース1:弊社エンジニアがUI/UXのスペシャリストを志す切っ掛けとなったお話です。
弊社のUI/UXの取り組み
大手事務用複合機メーカーでは顧客満足度No.1に拘り、製品リリース後の市場クレームを非常に重視していました。弊社エンジニアが所属するチームでも、QCDを考慮しながら不具合流出を抑えることで市場クレーム撲滅に励んでいました。
「テストチームが知らない市場クレームは月に1件まで」という判断基準に応えるため、
システム検証ではハードウェア設計書にあるセンサー位置まで取り込んだテスト設計や市場での使い方以上の負荷を検証して、システム検証としては開発から過剰とまで揶揄されるほどの成果を果たしていました。
しかし、市場クレームのデータベースには製品リリース後にユーザークレームが散見されます。
その内容のほとんどは、機能の使い方や、使いたい機能が探せないといったものでした。
このような市場クレームであっても、顧客満足度に影響するクレームとしてテストチームが抑制すべきとされました。
担当したエンジニアは、もともと印刷業界の知識があったため、それまでも製品の使い方に関して開発と意見を交わしていたこともあり、以前から開発チームが想像もできない市場要求を指摘していたため、上長からの指示で、次の製品では市場クレームのデータベースを元に改善を始めるようになりました。
しかし、市場クレームの内容に沿ってそのままモグラ叩き式で対応する方針で進めていくうちに、この方法でのクレーム抑制の効果に疑問を持ちました。
そこで考えた行動は2つ
1つ目は、バルーンヘルプなどの説明で全て利用可能にすること。
当時はバルーンヘルプやオンラインヘルプの画面上で分からなかったらマニュアルを読むという風潮があり、これを画面上だけで操作と機能を理解できるように、ヘルプそのものの品質を上げることに着目しました。
利用方法や設定の内容を「初めて触れたユーザーが、やりたいことができる」ように記載されているか?という視点で不具合報告を書くようにしました。
2つ目は画面の遷移をユーザー操作と同期させること。
従来のプリンタードライバーの画面構成は、開発側には作りやすいものでした。
しかし、実際にプリンターで出力しようとすると、タブを切り替えて操作したり、排他設定で他のタブの設定ができないなど、慣れているユーザーにとっては、「製品のクセ」として許容していた部分を作り手中心の考え方として、製品に詳しくない新人などからヒアリングして、仮想ユーザ像を開発に提示しながらユーザーインターフェースの最適化を提案するようにしました。
その結果、開発側からテスト工程になっても仕様改善要求があがり、修正作業が終わらないと文句が多かったものの、製品の利用状況を熟知した弊社エンジニアが言うなら、対応しなければ市場クレームとして出るだけだろうとリスクが少ない仕様変更には対応してもらえました。

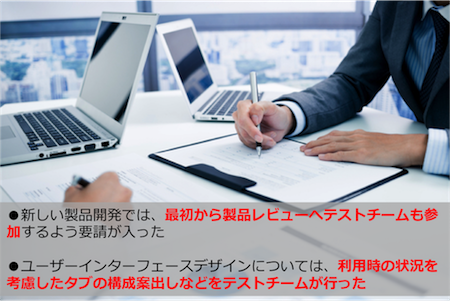
その後、この製品での活動は開発側に非効率だとの指摘があり、新しい製品開発では、最初からテストチームに製品レビューに参加するように要請があり、ユーザーインターフェースのデザインに関しては、特にテストチーム側で利用時の状況を考慮したタブ構成の案を出すなどの対応をするようになった。